Web Audio API
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since April 2021.
Web audio API - мощный и многогранный инструмент для манипуляции звуковой составляющей на веб-странице, что даёт возможность разработчикам выбрать источники, добавить к ним специальные звуковые эффекты (такие как panning), визуализировать их и многое другое.
Общие концепции и использование Web Audio
Web audio API позволяет обрабатывать операции над аудио с помощью специального аудио контекста (audio context), и был спроектирован на использование модульной маршрутизации (modular routing). Базовые операции выполняются с помощью аудио узлов (audio nodes), которые объединяются вместе, формируя аудио-маршрутизатору *таблицу (audio routing graph). Несколько источников - с разными видами поточных схем - поддерживаются даже изнутри простого контекста. Эта модульная концепция обеспечивает гибкость в создании сложных функций для динамических эффектов.
Аудио узлы объединяются в цепи и простые сети их вводами и выводами. Они, как правило, запускаются с одним или более источниками. Источники представляют собой массивы сэмплов на единицу времени. Например, при частоте дискретизации 44100 Гц, в каждой секунде каждого канала расположено 22050 сэмплов. Они могут быть либо обработаны математически (смотрите : OscillatorNode), либо считаны с звуко/видео файлов (смотрите : AudioBufferSourceNode и MediaElementAudioSourceNode) или с аудио потоков (смотрите : MediaStreamAudioSourceNode). По факту, звуковые файлы - просто запись звуковых колебаний, которые поступают от микрофона и музыкальных инструментов, смешиваясь в одну сложную волну. Выводные данные этих узлов могут быть связаны с вводными других, что смешивают или модифицируют потоки звуковых образцов в иные потоки. Популярная модификация - умножение образца на значение, чтобы сделать выходной звук менее или более громким (смотрите : GainMode). Когда звук был успешно обработан предназначенным ему эффектом, он может быть привязан к выходному потоку (смотрите : AudioContext.destination), что направляет звук в динамики или микрофон. Данный шаг нужен лишь если вы предпочтёте дать возможность пользователю услышать ваши шедевры.
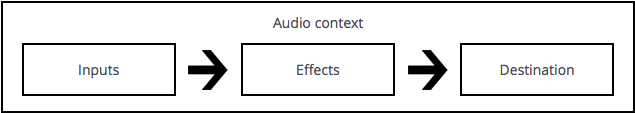
Простой, типичный порядок действий выполнения манипуляций над аудио выглядит так :
- Создадим аудио контекст
- Внутри нашего контекста определим источники - такие как <audio>, генератор (oscillator), поток
- Определим узлы эффектов, такие как реверберация (reverb), биквадратный фильтр (biquad filter), панорамирование (panner), сжатие (compressor)
- Выберем конечную точку аудио сигнала, например ваши системные звуковые устройства
- Привяжем наши источники к эффектам, и эффекты к конечному сигналу.

Распределение времени контролируется с высокой точностью и низкими задержками, позволяя разработчикам писать код, что точно реагирует на события и в состоянии обработать образец даже на высокой оценке образцов (sample rate). Так что такие приложения как ритм-компьютер и программный автомат всегда под рукой.
Web audio API также даёт нам возможность контролировать то, каким аудио является в пространстве. Используя особую систему, что базируется на модели source-listener, он позволяет контролировать модель панорамирования и обходиться без дистанционно-вызванного ослабления (distance-induced attenuation) или duppler shift, вызванного сдвигом источника (или сдвигом слушателя).
Примечание: Вы можете прочитать более детальный теоретический материал о Web audio API в нашей статье Basic concepts behind Web Audio API.
Web Audio API интерфейсы
В Web audio API есть всего 28 интерфейсов и соответствующих событий, которые мы сгруппировали в 9 категорий по функциональности.
Главные объекты определения аудио
Главные контейнеры и определения, что формируют аудио объект в Web Audio API.
AudioContext-
AudioContext представляет собой некий аудио обрабатывающий объект, сооружённый из аудио модулей связанных вместе, где каждый является экземпляром класса
AudioNode. AudioContext управляет созданием узлов, содержащихся в нём и выполняет обработку или декодирование аудио данных. AudioNode-
Интерфейс AudioNode представляет собой некий обрабатывающий модуль такой как источник аудио (то есть HTML <audio> или <video> элемент), конечный аудио объект, модуль непосредственной обработки (например фильтр BiquadFilterNode или звуковой контроллер такой как GainNode).
AudioParam-
Интерфейс
AudioParamпредставляет аудио-параметры связанные сAudioNode. Он может содержать как точное значение параметра, так и параметры изменяющиеся во времени. ended(event)-
Событие ended генерируется тогда, когда воспроизведение остановлено по причине окончания носителя.
Источники звука
Интерфейсы, которые определяют источники звука для использования в Web Audio API.
OscillatorNode-
OscillatorNodeпредставляет собой источник синусоидальной волны. Это модульAudioNodeкоторый принимает на вход частоту и генерирует синусоидальную волну с этой частотой. AudioBuffer-
Интерфейс
AudioBufferпредставляет собой короткий аудио сэмпл находящийся в памяти, созданный из аудио файла с использованием методаAudioContext.decodeAudioData(), или созданный из необработанных(сырых) данных с использованием методаAudioContext.createBuffer(). После декодирования аудио данные могут быть помещены вAudioBufferSourceNode. AudioBufferSourceNode-
Интерфейс
AudioBufferSourceNodeпредставляет собой источник звука, состоящий из аудио данных, хранящихся вAudioBuffer. ЭтоAudioNode, который действует в качестве источника звука. MediaElementAudioSourceNode-
Интерфейс
MediaElementAudioSourceNodeпредставляет источник звука, содержащегося в элементе HTML5<audio>или<video>. ЭтоAudioNode, который действует в качестве источника звука. MediaStreamAudioSourceNode-
Интерфейс
MediaStreamAudioSourceNodeпредставляет источник звука, содержащегося в потоке WebRTCMediaStream(например веб-камеры или микрофона). ЭтоAudioNode, который действует в качестве источника звука.
Аудио фильтры
Интерфейсы для определения эффектов которые можно применить к источникам звука.
BiquadFilterNode-
BiquadFilterNodeпредставляет простой фильтр низкого порядка. ЭтоAudioNodeпредставляющий различные виды фильтров такие как эквалайзер или управление тональностью.BiquadFilterNodeимеет ровно один вход и один выход. ConvolverNode-
ConvolverNodeэтоAudioNodeвыполняющий линейную свёртку AudioBuffer, часто применяется для достижения эффекта реверберации по заданной импульсной характеристике. DelayNode-
DelayNodeпредставляет собой линию задержки (delay-line); содержитAudioNodeвызывающий задержку между выходным и входным сигналом. DynamicsCompressorNode-
The
DynamicsCompressorNodeinterface provides a compression effect, which lowers the volume of the loudest parts of the signal in order to help prevent clipping and distortion that can occur when multiple sounds are played and multiplexed together at once. GainNode-
The
GainNodeinterface represents a change in volume. It is anAudioNodeaudio-processing module that causes a given gain to be applied to the input data before its propagation to the output. StereoPannerNode-
The
StereoPannerNodeinterface represents a simple stereo panner node that can be used to pan an audio stream left or right. WaveShaperNode-
The
WaveShaperNodeinterface represents a non-linear distorter. It is anAudioNodethat use a curve to apply a waveshaping distortion to the signal. Beside obvious distortion effects, it is often used to add a warm feeling to the signal. PeriodicWave-
Used to define a periodic waveform that can be used to shape the output of an
OscillatorNode.
Defining audio destinations
Once you are done processing your audio, these interfaces define where to output it.
AudioDestinationNode-
The
AudioDestinationNodeinterface represents the end destination of an audio source in a given context — usually the speakers of your device. MediaStreamAudioDestinationNode-
The
MediaStreamAudioDestinationNodeinterface represents an audio destination consisting of a WebRTCMediaStreamwith a singleAudioMediaStreamTrack, which can be used in a similar way to a MediaStream obtained fromNavigator.getUserMedia. It is anAudioNodethat acts as an audio destination.
Анализ и визуализация данных
If you want to extract time, frequency and other data from your audio, the AnalyserNode is what you need.
AnalyserNode-
The
AnalyserNodeinterface represents a node able to provide real-time frequency and time-domain analysis information, for the purposes of data analysis and visualization.
Splitting and merging audio channels
To split and merge audio channels, you'll use these interfaces.
ChannelSplitterNode-
The
ChannelSplitterNodeinterface separates the different channels of an audio source out into a set of mono outputs. ChannelMergerNode-
The
ChannelMergerNodeinterface reunites different mono inputs into a single output. Each input will be used to fill a channel of the output.
Audio spatialization
These interfaces allow you to add audio spatialization panning effects to your audio sources.
AudioListener-
The
AudioListenerinterface represents the position and orientation of the unique person listening to the audio scene used in audio spatialization. PannerNode-
The
PannerNodeinterface represents the behavior of a signal in space. It is anAudioNodeaudio-processing module describing its position with right-hand Cartesian coordinates, its movement using a velocity vector and its directionality using a directionality cone.
Audio processing via JavaScript
If you want to use an external script to process your audio source, the below Node and events make it possible.
Примечание: As of the August 29 2014 Web Audio API spec publication, these features have been marked as deprecated, and are soon to be replaced by Audio_Workers.
ScriptProcessorNode-
The
ScriptProcessorNodeinterface allows the generation, processing, or analyzing of audio using JavaScript. It is anAudioNodeaudio-processing module that is linked to two buffers, one containing the current input, one containing the output. An event, implementing theAudioProcessingEventinterface, is sent to the object each time the input buffer contains new data, and the event handler terminates when it has filled the output buffer with data. audioprocess(event)-
The
audioprocessevent is fired when an input buffer of a Web Audio APIScriptProcessorNodeis ready to be processed. AudioProcessingEvent-
The Web Audio API
AudioProcessingEventrepresents events that occur when aScriptProcessorNodeinput buffer is ready to be processed.
Offline/background audio processing
It is possible to process/render an audio graph very quickly in the background — rendering it to an AudioBuffer rather than to the device's speakers — with the following.
OfflineAudioContext-
The
OfflineAudioContextinterface is anAudioContextinterface representing an audio-processing graph built from linked togetherAudioNodes. In contrast with a standardAudioContext, anOfflineAudioContextdoesn't really render the audio but rather generates it, as fast as it can, in a buffer. complete(event)-
The
completeevent is fired when the rendering of anOfflineAudioContextis terminated. OfflineAudioCompletionEvent-
The
OfflineAudioCompletionEventrepresents events that occur when the processing of anOfflineAudioContextis terminated. Thecompleteevent implements this interface.
Audio Workers
Audio workers provide the ability for direct scripted audio processing to be done inside a web worker context, and are defined by a couple of interfaces (new as of 29th August 2014.) These are not implemented in any browsers yet. When implemented, they will replace ScriptProcessorNode, and the other features discussed in the Audio processing via JavaScript section above.
AudioWorkerNode-
The AudioWorkerNode interface represents an
AudioNodethat interacts with a worker thread to generate, process, or analyse audio directly. AudioWorkerGlobalScope-
The
AudioWorkerGlobalScopeinterface is aDedicatedWorkerGlobalScope-derived object representing a worker context in which an audio processing script is run; it is designed to enable the generation, processing, and analysis of audio data directly using JavaScript in a worker thread. AudioProcessEvent-
This is an
Eventobject that is dispatched toAudioWorkerGlobalScopeobjects to perform processing.
Obsolete interfaces
The following interfaces were defined in old versions of the Web Audio API spec, but are now obsolete and have been replaced by other interfaces.
JavaScriptNode-
Used for direct audio processing via JavaScript. This interface is obsolete, and has been replaced by
ScriptProcessorNode. WaveTableNode-
Used to define a periodic waveform. This interface is obsolete, and has been replaced by
PeriodicWave.
Пример
This example shows a wide variety of Web Audio API functions being used. You can see this code in action on the Voice-change-o-matic demo (also check out the full source code at Github) — this is an experimental voice changer toy demo; keep your speakers turned down low when you use it, at least to start!
The Web Audio API lines are highlighted; if you want to find more out about what the different methods, etc. do, have a search around the reference pages.
var audioCtx = new (window.AudioContext || window.webkitAudioContext)(); // define audio context
// Webkit/blink browsers need prefix, Safari won't work without window.
var voiceSelect = document.getElementById("voice"); // select box for selecting voice effect options
var visualSelect = document.getElementById("visual"); // select box for selecting audio visualization options
var mute = document.querySelector(".mute"); // mute button
var drawVisual; // requestAnimationFrame
var analyser = audioCtx.createAnalyser();
var distortion = audioCtx.createWaveShaper();
var gainNode = audioCtx.createGain();
var biquadFilter = audioCtx.createBiquadFilter();
function makeDistortionCurve(amount) {
// function to make curve shape for distortion/wave shaper node to use
var k = typeof amount === "number" ? amount : 50,
n_samples = 44100,
curve = new Float32Array(n_samples),
deg = Math.PI / 180,
i = 0,
x;
for (; i < n_samples; ++i) {
x = (i * 2) / n_samples - 1;
curve[i] = ((3 + k) * x * 20 * deg) / (Math.PI + k * Math.abs(x));
}
return curve;
}
navigator.getUserMedia(
// constraints - only audio needed for this app
{
audio: true,
},
// Success callback
function (stream) {
source = audioCtx.createMediaStreamSource(stream);
source.connect(analyser);
analyser.connect(distortion);
distortion.connect(biquadFilter);
biquadFilter.connect(gainNode);
gainNode.connect(audioCtx.destination); // connecting the different audio graph nodes together
visualize(stream);
voiceChange();
},
// Error callback
function (err) {
console.log("The following gUM error occured: " + err);
},
);
function visualize(stream) {
WIDTH = canvas.width;
HEIGHT = canvas.height;
var visualSetting = visualSelect.value;
console.log(visualSetting);
if (visualSetting == "sinewave") {
analyser.fftSize = 2048;
var bufferLength = analyser.frequencyBinCount; // half the FFT value
var dataArray = new Uint8Array(bufferLength); // create an array to store the data
canvasCtx.clearRect(0, 0, WIDTH, HEIGHT);
function draw() {
drawVisual = requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray); // get waveform data and put it into the array created above
canvasCtx.fillStyle = "rgb(200, 200, 200)"; // draw wave with canvas
canvasCtx.fillRect(0, 0, WIDTH, HEIGHT);
canvasCtx.lineWidth = 2;
canvasCtx.strokeStyle = "rgb(0, 0, 0)";
canvasCtx.beginPath();
var sliceWidth = (WIDTH * 1.0) / bufferLength;
var x = 0;
for (var i = 0; i < bufferLength; i++) {
var v = dataArray[i] / 128.0;
var y = (v * HEIGHT) / 2;
if (i === 0) {
canvasCtx.moveTo(x, y);
} else {
canvasCtx.lineTo(x, y);
}
x += sliceWidth;
}
canvasCtx.lineTo(canvas.width, canvas.height / 2);
canvasCtx.stroke();
}
draw();
} else if (visualSetting == "off") {
canvasCtx.clearRect(0, 0, WIDTH, HEIGHT);
canvasCtx.fillStyle = "red";
canvasCtx.fillRect(0, 0, WIDTH, HEIGHT);
}
}
function voiceChange() {
distortion.curve = new Float32Array();
biquadFilter.gain.value = 0; // reset the effects each time the voiceChange function is run
var voiceSetting = voiceSelect.value;
console.log(voiceSetting);
if (voiceSetting == "distortion") {
distortion.curve = makeDistortionCurve(400); // apply distortion to sound using waveshaper node
} else if (voiceSetting == "biquad") {
biquadFilter.type = "lowshelf";
biquadFilter.frequency.value = 1000;
biquadFilter.gain.value = 25; // apply lowshelf filter to sounds using biquad
} else if (voiceSetting == "off") {
console.log("Voice settings turned off"); // do nothing, as off option was chosen
}
}
// event listeners to change visualize and voice settings
visualSelect.onchange = function () {
window.cancelAnimationFrame(drawVisual);
visualize(stream);
};
voiceSelect.onchange = function () {
voiceChange();
};
mute.onclick = voiceMute;
function voiceMute() {
// toggle to mute and unmute sound
if (mute.id == "") {
gainNode.gain.value = 0; // gain set to 0 to mute sound
mute.id = "activated";
mute.innerHTML = "Unmute";
} else {
gainNode.gain.value = 1; // gain set to 1 to unmute sound
mute.id = "";
mute.innerHTML = "Mute";
}
}
Спецификации
| Specification |
|---|
| Web Audio API # AudioContext |
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
- Using the Web Audio API
- Visualizations with Web Audio API
- Voice-change-O-matic example
- Violent Theremin example
- Web audio spatialisation basics
- Mixing Positional Audio and WebGL
- Developing Game Audio with the Web Audio API
- Porting webkitAudioContext code to standards based AudioContext
- Tones: a simple library for playing specific tones/notes using the Web Audio API.
- howler.js: a JS audio library that defaults to Web Audio API and falls back to HTML5 Audio, as well as providing other useful features.
- Mooog: jQuery-style chaining of AudioNodes, mixer-style sends/returns, and more.
Quicklinks
- Guides
- Examples
- Interfaces
AnalyserNodeAudioBufferAudioBufferSourceNodeAudioContextAudioDestinationNodeAudioListenerAudioNodeAudioParamaudioprocess(event)AudioProcessingEventBiquadFilterNodeChannelMergerNodeChannelSplitterNodecomplete(event)ConvolverNodeDelayNodeDynamicsCompressorNodeended(event)GainNodeMediaElementAudioSourceNodeMediaStreamAudioDestinationNodeMediaStreamAudioSourceNodeOfflineAudioCompletionEventOfflineAudioContextOscillatorNodePannerNodePeriodicWaveNodeScriptProcessorNodeWaveShaperNode